바로 위 목차가 보이시나요? 목차를 보고 어떤 생각을 하셨나요?
'이 페이지에는 이런 내용이 있구나'하고 한 눈에 파악할 수 있으실텐데요. 말그대로 목차는 글의 구조와 내용을 파악할 수 있도록 읽는 사람에게 도움을 주는 역할을 합니다.

하지만 티스토리에서는 이 목차의 사용 목적이 하나 더 있습니다.
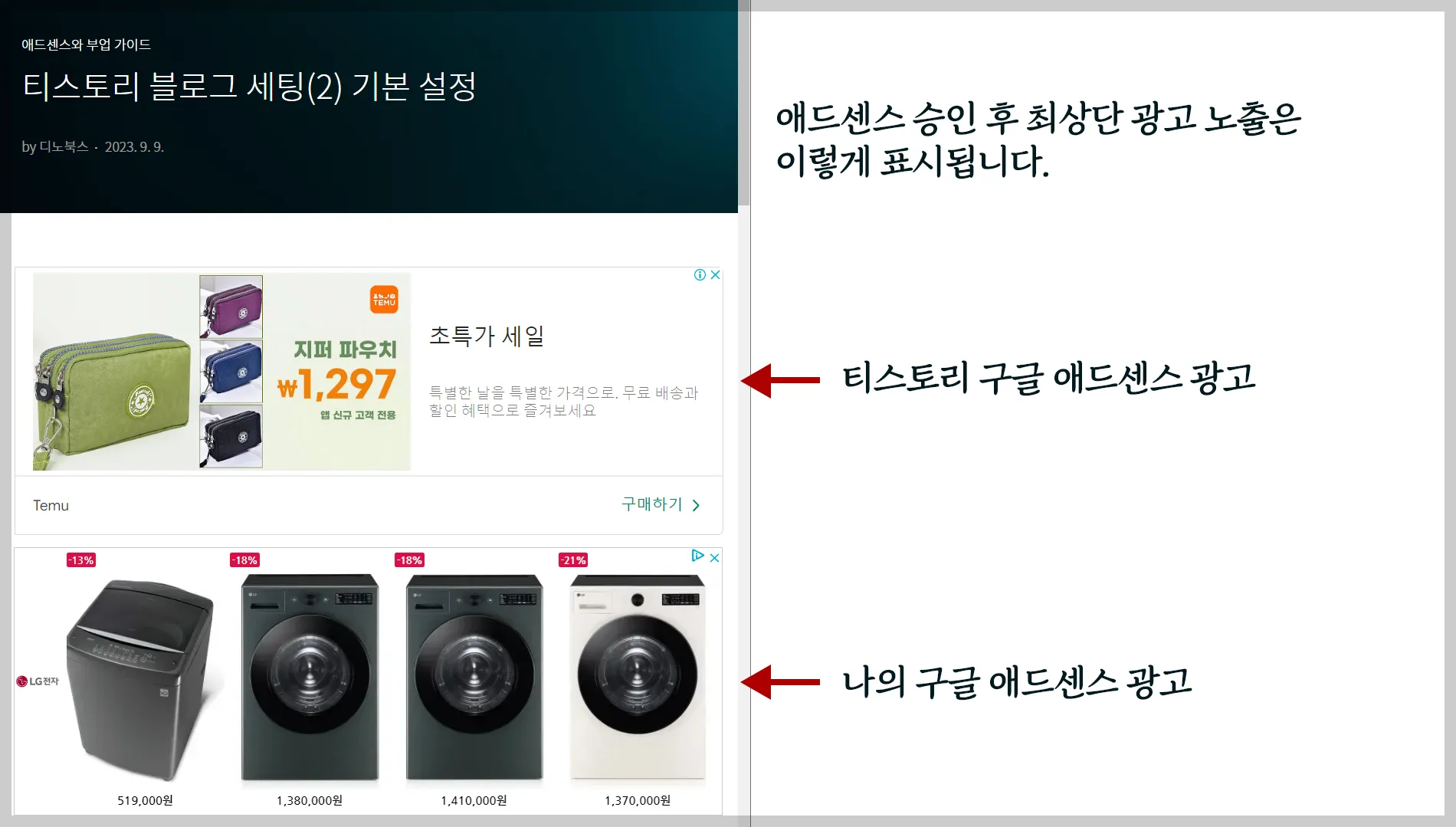
티스토리측에서 강제 설정한 애드센스 광고입니다. 티스토리 강제 광고는 최상단 또는 최하단에 랜덤하게 위치하게 되는데, 최상단 위치에 게재되는 광고가 내 광고보다 상단에 표시됩니다. 아래 그림을 보시면 이해가 쉬우실거에요.

최상단 광고는 본문 광고 중, 효율이 좋은 광고로 알려져 있습니다. 하지만 티스토리가 자체 광고로 애드센스를 시행하면서 많은 분들이 광고 수익이 낮아졌다는 후기가 꽤나 있습니다.
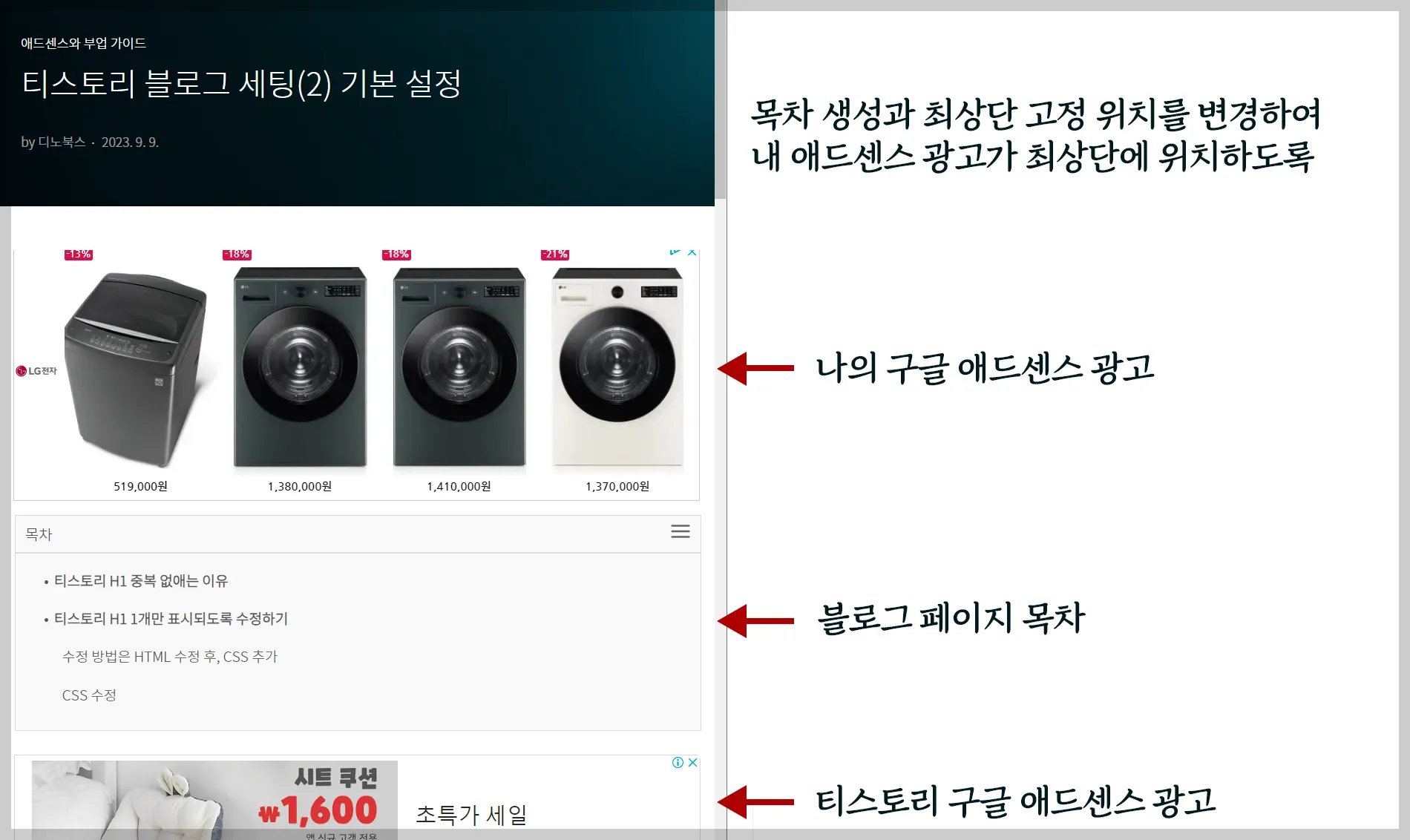
이번 글에서는 목차 생성만 다루고, 이후에 애드센스 승인이 나신 분들을 위해 최상단 자리를 되찾아올 수 있는 방법을 포스팅 하도록 하겠습니다. 추후 목차의 쓰임새는 아래 이미지를 보시면 이해가 쉬우실거에요.

블로그 자동 목차에 앞서
이 목차는 단순 기능만 수행하는 목차입니다. 여기서 말하는 단순 기능은 목차별로 링크를 제공하지 않는다는 것인데요. 일반적으로 목차는 클릭하면 해당 위치로 이동하는 기능이 있지만, 제 필요에 의해서 텍스트만 제공되는 목차입니다.
목차 적용 전 알아둘 사항
- 제 욕심이지만 저는 스크롤을 내려 이동시키고 싶습니다. 목차 링크를 늘러 바로가기 기능을 제외하였습니다.
- 목차는 버튼을 눌러 펼침/닫기를 할 수 있습니다. 기본값은 펼침입니다. 이 부분은 위에 작성했듯이 내 최상단 광고와 티스토리 광고의 위치를 변경하여 내 광고의 효율을 높이기 위해서입니다. 쉽게 말해 효율이 좋은 최상단에 내 광고를 노출하는 것입니다.
- 구글은 때때로 잘 짜여진 목차(TOC)를 검색 결과에 표시 할 때도 있습니다.
- 이동하는 기능의 목차를 원하신다면 구글에서 '티스토리 목차 만들기'만 검색 하셔도 많은 게시물이 검색되니 참고해주세요.
목차 추가 따라하기
※ 목차 설정은 티스토리 스킨 '북클럽' 기준으로 작성되었습니다. 원본의 HTML, CSS는 백업해두시기를 권장합니다.
1) js파일 적용하기
script 내용은 아래와 같습니다. 아래 파일을 다운받으세요.
$(document).ready(function () {
var toc = "<ul>";
// 사용자가 선택한 H 태그 추출
var tags = $('#tocContainer').data('tags').split(',').map(tag => tag.trim());
$('.tt_article_useless_p_margin.contents_style ' + tags.join(', ')).each(function () {
var el = $(this);
var title = el.text();
var tagClass = el.prop('tagName').toLowerCase();
var newLine = `<li class="${tagClass}">${title}</li>`;
toc += newLine;
});
toc += "</ul>";
// TOC를 삽입할 위치를 찾아서 목차 삽입
$('#toc').html(toc);
// HIDE/SHOW 버튼 클릭 이벤트
$('#toggleToc').on('click', function () {
var tocContent = $('#tocContent');
tocContent.toggleClass('expanded');
});
});js 파일 다운로드
js 파일 업로드
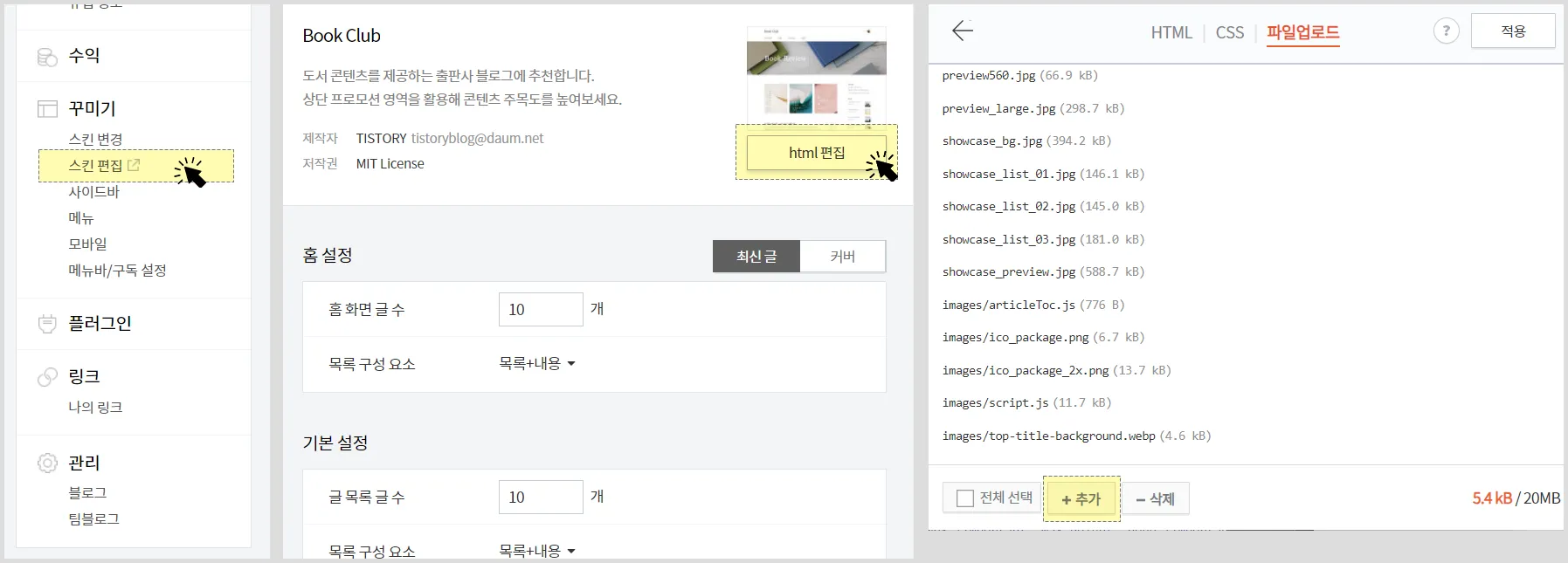
다운받은 articleToc.js 파일 아래 경로에 업로드 해주세요.

- 관리 모드 진입
- 스킨 편집 → html 편집 → 파일 업로드 / 추가 버튼을 눌러 다운로드 받은 articleToc.js 파일 업로드
2) HTML 편집
HTML 편집은 코드 붙여넣기를 두 곳에 해야합니다.
(1) 목차가 표시 될 자리에 코드 붙여넣기
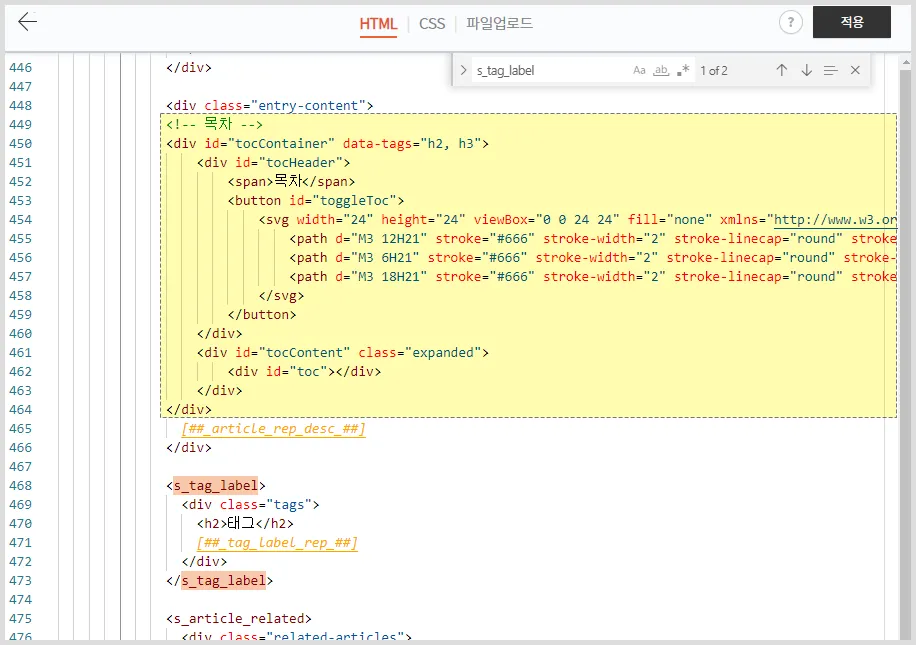
- Ctrl + F 를 눌러 <s_tag_label> 을 찾으세요.
- 바로 위를 보면 ##_article_rep_desc_## 가 보입니다.
- 다운로드 받은 html 코드 내용을 ##_article_rep_desc_## 바로 위에 붙여넣기 합니다.

HTML 코드 다운로드
(2) 목차 작동을 위해 script 경로 붙여넣기
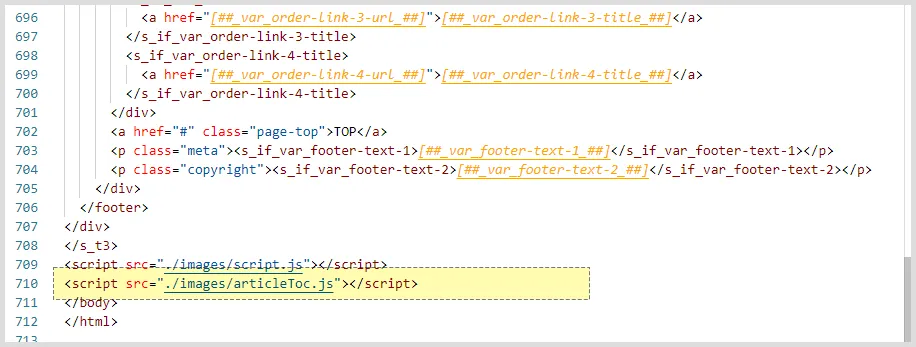
- 최하단으로 스크롤을 내려 </body> 를 찾으세요.
- </body> 바로 위에 아래의 코드를 작성해주세요. (짧아서 파일을 올리지 않았습니다)

<script src="./images/articleToc.js"></script>위 이미지처럼 <script src="/images/articleToc.js></script> 를 작성하여 넣어주세요. 처음 업로드 했던 js파일이 어디 있는지 알 수 있도록 하는 코드입니다.
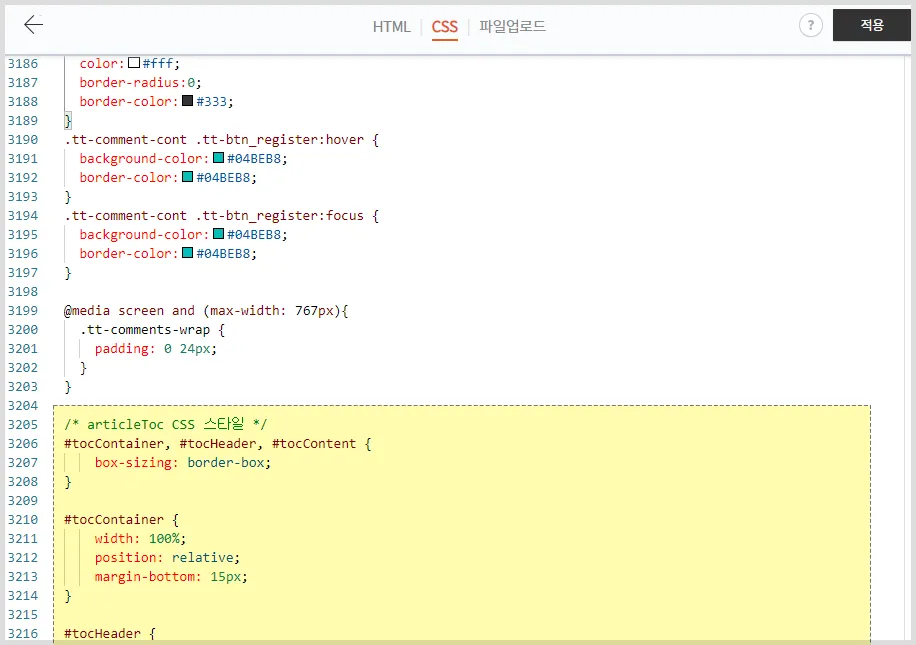
3) CSS 편집
css는 목차가 표시되는 모습을 꾸미는 스타일시트입니다. CSS 편집화면 스크롤을 내려 가장 하단에 아래의 파일을 다운로드 하여 붙여넣기 하세요.
모습은 현재 보이는 페이지 최상단의 목차를 참고하시면 됩니다.
css 다운로드
저의 블로그는 css를 수정한 부분이 있어 모습이 조금 다를 수 있습니다. 폰트 사이즈 등에 대한 주석을 기재해두었으니 조절하여 사용하세요.
- CSS 최하단으로 이동 하세요.
- 다운로드 받은 CSS 내용을 붙여넣기 합니다.

이렇게 다 하셨다면 완료입니다. 참고로 이 파일들은 챗GPT를 이용하여 만들었습니다.
챗GPT를 사용하신다면, 해당 코드를 챗GPT에게 알려주고 요청사항을 이야기 하면 코드를 알지 못해도 수정할 수 있습니다.
목차는 사용을 하면서 업데이트 되거나 변경이 되는 사항이 있다면 보고 계시는 블로그를 통해 알려드리도록 하겠습니다.
또는 구글에 티스토리 목차 검색을 통하면 여러 기능을 가지고 있는 목차를 공유하고 있는 게시물이 많으니 다른 목차를 적용해도 아무런 문제가 없습니다.
다음편에는 애드센스 관련글 포스팅으로 찾아오겠습니다. 도움이 되셨으면 좋겠습니다. 감사합니다!
'애드센스와 부업 가이드' 카테고리의 다른 글
| 티스토리 붙여넣기 글 작성시 생기는 삭제하기 (+2가지 방법) (0) | 2023.09.10 |
|---|---|
| 애드센스 승인 전 체크리스트 (0) | 2023.09.10 |
| 티스토리 블로그 초기 세팅 - (2) 초기 기본 설정 (0) | 2023.09.09 |
| 티스토리 블로그 초기 세팅 - (1) H1 중복 태그 없애는 법 (0) | 2023.09.08 |
| 애드센스 수익화 블로그 티스토리 VS 워드프레스 (0) | 2023.09.08 |



